
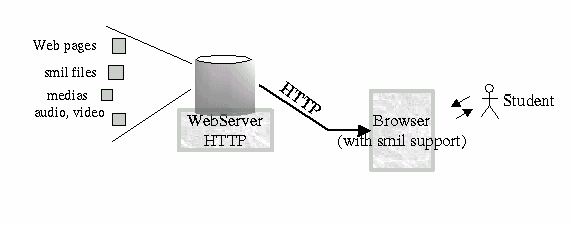
L'environnement pour la création d'un course pourra être le suivant :

En utilisant les outils pour la synchronisation multimédia, on peut utiliser plusieurs médias et les synchronise, en produisant des fichiers SMIL, par exemple. Ces fichiers pourront être lus et interprétés par des navigateurs (comme MS IE5.5 pour XHTML+SMIL2.0) ou par ses "plugins" (comme RealPlayer dans Netscape pour SMIL1.0). Avec ces outils, on complète ce que Amaya ne supporte pas. Ainsi, on retrouve un environnement complet pour la création des hyperdocuments.
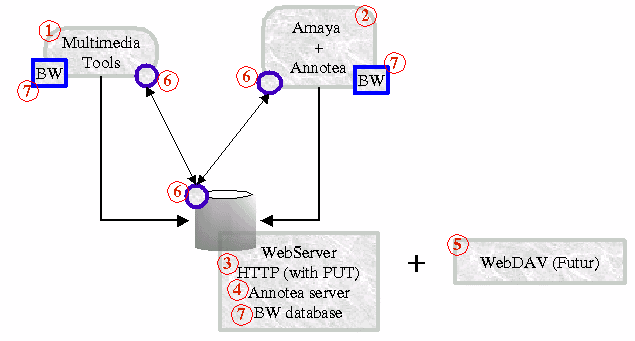
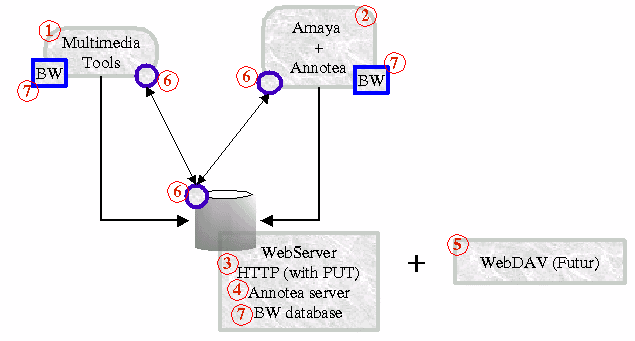
Avec Amaya, on a un outil pour la création de pages Web (HTML,XHTML), donc on peut créer les pages pour l'enseignement à distance en utilisant cet outil. Avec Annotea, on a un moyen pour faire des annotations sur un document. Donc on dispose d'une fonction de coopération, qui permet d'insérer et d'échanger des commentaires, des idées, etc., entre les coauteurs du cours.
Un serveur HTTP bien configuré, qui inclut la méthode PUT, permettrait au groupe d'éditer ses pages Web. Cependant il ne traitera pas la question de la "mise à jour perdue".
Le "Annotea Server" permettrait la publication des annotations sur les documents pour que les autres coauteurs sachent ce qui a été annoté sur chaque document.
Dans le futur, quand on aura le support complet du protocole WebDAV dans Amaya, on aura un environnement d'édition coopérative complet, en incluant le traitement de verrous (et, par conséquent, la question de "mise à jour perdue"). Celui-ci sera un environnement avec les mêmes ressources pour la coopération du Byzance, en preséntant aussi l'avantage de travailler avec des technologies ouvertes, actualisées et consolidées.
Pour traiter du "Workflow Engine" (machine de workflow), on doit considérer quelle situation on va traiter, si le workflow pour la création des documents ("authoring"), ou si le workflow pour l'exécution du cours. Dans le premier cas, le workflow définit les tâches et le flux pour ses tâches pour la création du cours, et au deuxième cas, le workflow définit les tâches pour que les étudiants suivent le cours créé. En pensant au premier cas, on pourrait ajouter à l'environnement montré dans la figure au-dessus un élément de la machine de workflow dans le serveur Web. Cet élément peut coordonner les tâches et leur flux définis dans le workflow. Ce workflow est décrit par un langage prédéterminé (un DTD XML définit à l'avance). L'élément de cette machine de workflow lira la description du workflow dans ce langage-là, l'interprétera et fera le contrôle du workflow. La création de cette description du workflow dans le langage prédéterminé pourrait être réalisée avec l'aide d'un outil comme celui développé par Tissot. Du côté client, lié aux outils pour l'édition (outils multimédia et Amaya), on pourrait avoir un autre élément de cette machine de workflow. Cet élément pourrait servir d'interface pour ces outils et, principalement, il pourrait communiquer avec le serveur pour savoir si une tâche déterminée peut être réalisée ou pas.
En utilisant le framework BW, on pourrait ajouter un support pour la notification passée (past events awareness). Ce support permettrait de sauvegarder dans une base de donné propre ("BW database") tous les événements qui ont été produits pendant le travail du groupe. Cette base de donné pourrait être consultée par l'élément de la machine de workflow dans le serveur. Cet élément pourrait consulter les événements dans la base à travers de ses attributs, comme le type, le nom ou l'intervalle de l'événement. Donc, il pourrait utiliser ces informations dans la coordination du workflow.Par exemple, il pourrait voir quels documents sont finis par les événements "sauver document". Par ailleurs, on pourrait ajouter aussi à cet environnement, à travers de l'interface au côté client, des fonctions, lesquelles permettraient aux utilisateurs de fournir des informations sur la réalisation de tâches à la machine de workflow .
Pour la visualisation du cours, il faudrait pour l'étudiant un navigateur. Ce navigateur doit supporter le langage SMIL, pour qu'il soit capable de présenter tant les pages Web (HTML, XHTML), tant les fichiers SMIL, qui lient plusieurs médias.