Chapitre 1
Edition et visualisation du
scénario temporel d'un document multimédia
[Table des matières]
1 Introduction
L'édition de documents multimédia pose de nouveaux
problèmes par rapport à l'édition de documents
"classiques" (ne comportant que du texte et des figures). Par exemple on ne
manipule plus directement des plans ou des pages mais un document continu
(sans nécessairement des ruptures de plans). On manipule aussi des
données dynamiques comme le son, la vidéo, etc.
Depuis les premières études dans ce domaine , on a assisté à une évolution de
l'approche de l'édition de documents multimédia. Une
classification de cette approche a été proposée par D.
Bulterman . Il classe ces approches en trois
générations successives.
La première génération de systèmes
d'édition dépendait fortement de l'environnement et des
capacités audio et vidéo de la machine hôte. De plus, la
description des documents, pour profiter pleinement des capacités de la
machine, conduisait à des documents non portables . La seconde génération de
systèmes d'édition a cherché à résoudre ce
problème de portabilité des documents. Le modèle de
documents, lui, restait un modèle page par page comme pour les
documents textuels classiques. La troisième génération a
confirmé l'intérêt pour la portabilité des
documents et a vu l'apparition de documents continus.
C'est à la troisième génération
d'éditeurs qu'appartiennent ceux que nous présentons dans ce
chapitre. Ces éditeurs sont fondés sur différentes
approches (parfois cumulées) pour la description du
scénario:
- utilisation d'un langage impératif ;
- placement des objets sur des axes temporels absolus ;
- description d'un support opérationnel (graphes, arbres,
réseaux de Pétri);
- utilisation de contraintes.
Chacune de ces approches soulève des problèmes de
visualisation du scénario qui lui est propre. Nous avons choisi de
présenter les trois premières approches par
l'intermédiaire d'un représentant clé (de par sa
notoriété commerciale ou son impact dans le domaine de la
recherche). La dernière approche (scénario à base de
contraintes) fait l'objet d'une étude plus détaillée car
c'est à celle-ci qu'appartient Madeus, le système
d'édition/présentation sujet de notre étude. Pour chaque
présentation d'un système, nous donnons les principes de
construction d'un scénario et nous analysons comment le problème
de visualisation du scénario se pose et est résolu dans ce cas
particulier. Les avantages et inconvénients de chaque approche sur le
plan de la puissance d'expression ne sont pas discutés dans ce
mémoire car nous avons pris le parti de ne considérer que le
problème de visualisation.
Avant de commencer cette présentation nous avons choisi de
présenter différents critères qui vont nous permettre
d'analyser les vues graphiques de scénario proposées par les
différents systèmes. Ces critères nous seront aussi
utiles tout au long du rapport.
[Table des matières]
2 Les critères ergonomiques pris en compte
Pour étudier les différents systèmes, nous nous sommes
basés sur les critères définis dans . Parmi ceux-ci nous en avons retenu cinq qui semblent
pertinents à notre sujet. Tous ne vont pas apparaître dans les
analyses des systèmes qui suivent, cependant ils seront utiles lors de
la présentation de notre solution de visualisation (Chapitre ).
- Observabilité. Elle définit la capacité pour
l'utilisateur d'évaluer (de déterminer) l'état interne du
système par l'intermédiaire de commandes passives (zoom,
défilement...). Par exemple, si l'état interne du système
est défini par un ensemble de variables, il faut donner la
possibilité à l'utilisateur de visualiser les valeurs de
celles-ci. L'important est donc que l'utilisateur puisse percevoir
l'état interne du système.
- Insistance. Elle définit la capacité du
système à forcer la perception de l'état du
système. En reprenant le cas précédent, une solution pour
satisfaire le critère d'insistance et de forcer l'affichage des
variables. L'important est donc que l'utilisateur doive percevoir
l'état interne du système.
- Honnêteté. Elle définit la capacité du
système à rendre observable son état sous une forme qui
engendre une interprétation correcte de la part de
l'utilisateur. Si nous reprenons le cas où l'état du
système est défini par un ensemble de variables, cela revient
à montrer une représentation de ces variables qui permet
à l'utilisateur de ne pas faire de fausses interprétations.
- Multiplicité de la représentation. Elle
définit la capacité du système à fournir plusieurs
représentations d'un même concept. C'est un moyen de satisfaire
le critère d'insistance.
- Prévisibilité. Elle définit la capacité
pour l'utilisateur de percevoir pour un état donné l'effet d'une
action.
Nous avons aussi défini deux critères supplémentaires
qui nous semblent pertinents dans notre contexte :
- Cohérence entre les vues. Elle définit la
capacité du système à maintenir la cohérence entre
les différentes vues d'un concept. C'est un raffinement des
critères d'honnêteté et de multiplicité de la
représentation.
- Passage à l'échelle. Il définit la
capacité du système à maintenir une vue
interprétable d'un concept quelle que soit l'évolution de sa
taille. C'est un raffinement du critère d'observabilité.
En plus de ces critères de visualisation, si l'on voulait offrir des
fonctions d'édition directe du scénario il faudrait considerer
des critères tels que :
- Atteignabilité. Elle définit la capacité du
système à permettre à l'utilisateur d'atteindre le but
désiré depuis l'état actuel du système.
- Interaction à plusieurs fils. Elle définit la
capacité du système à permettre à l'utilisateur de
réaliser plusieurs tâches de manière entrelacée.
- Curabilité. Elle définit la capacité pour
l'utilisateur de corriger une situation non désirée.
[Table des matières]
3 Utilisation d'un langage impératif : l'exemple
d'IconAuthor
IconAuthor est un système de
programmation qui permet de réaliser des présentations
multimédia. Contrairement à d'autres langages de scripts tels
que Lingo ou ToolBook ,
IconAuthor a la particularité d'offrir à ses utilisateurs une
interface graphique de son langage de scripts, fondée sur l'utilisation
d'icônes (Fig 0
). Chaque icône représente une fonction ou une instruction de
contrôle qui peut être utilisée par l'auteur. IconAuthor
fait partie des langages de programmation visuels.
Un langage de programmation visuel est un langage dont le lexique est
constitué d'éléments graphiques au lieu des
éléments terminaux alphabétiques. De plus sa syntaxe, en
plus d'exprimer des règles de composition lexicale, traduit des
relations topologiques et géométriques. Une classification des
langages de programmation faite par Myers permet
de classer les langages de programmations visuels en quatre catégories
:
- les diagrammes ;
- les icônes ;
- les formes tabulaires ;
- les systèmes démonstratifs.
De manière évidente IconAuthor appartient à la
deuxième classe ainsi définie.
La construction du scénario temporel se fait par l'écriture
d'un programme impératif qui contient à la fois des primitives
classiques (conditionnelle, boucle,...) et des instructions plus
spécifiques aux documents multimédia (scrolling text, display
picture,...) (Fig 0
).

Fig 0. L'édition d'IconAuthor
Le problème de visualisation du scénario tel qu'il est
posé dans IconAuthor ressemble plus à un problème de
visualisation des exécutions possibles d'un programme qu'à un
problème de placement des objets sur un axe temporel. On voit qu'il est
difficile d'imaginer le document associé à un script. Sans
vouloir être exhaustif, les critiques qui nous semblent les plus
importantes sont les suivantes:
- Avec cette approche, la structure du document et ses relations temporelles
se dispersent au sein de l'algorithmique des scripts. L'observabilité
de la structure temporelle du document est donc relativement faible.
- Il n'y a pas de lien entre le scénario et la présentation du
document. La cohérence entre les vues est donc inexistante.
- Le passage à l'échelle pose un problème. En effet
plus les documents deviennent complexes, plus il est difficile de les
appréhender.
[Table des matières]
4 Utilisation d'un axe temporel absolu: l'exemple de Director
Macromedia Director est aujourd'hui le
système commercial le plus utilisé pour la réalisation de
présentations multimédia.
Director n'est pas exclusivement un système directement fait pour
créer des documents multimédia, il est aussi un système
de création d'applications manipulant des données
multimédia.
[Table des matières]
4.1 Principe de construction du scénario temporel
La construction d'un document à l'aide de Director s'effectue en
trois étapes:
- Définition des objets de base (ou réutilisation de ceux
existants).
- Placement des objets "à la main" dans le time-line,
c'est-à-dire que l'auteur doit explicitement indiquer les moments de
présence d'un objet à l'écran. C'est un placement absolu
des objets sur un axe temporel qui se fait sur une vue comme celle
montrée Fig 1
. L'auteur peut naviguer dans son document à l'aide de "scroll-bar"
(barre de défilement).

Fig 1. Interface d'édition du scénario temporel
de Director
- Description des interactions entre les objets et des interactions
utilisateurs à l'aide d'un langage de programmation
spécialisé nommé Lingo (Fig 2
). Ces scripts peuvent, par exemple, servir à introduire des boutons
d'interaction pour permettre au lecteur de naviguer dans le document. Pour
cela, l'auteur dispose d'une piste temporelle spéciale sur laquelle est
définie la période d'activation d'un bouton. Si le bouton est
activé, un script est lancé. Cela peut avoir comme effet de
stopper les éléments courants du document et de se placer
à un autre point temporel. Pour identifier ces points temporels
l'auteur dispose de marqueurs en forme deVqu'il peut disposer au dessus de
l'axe temporel, comme montré dans la Fig 1
. Il peut alors associer des étiquettes à ces marques.
set window = main_win
set cursor = wait
clear win
put background "image.pic"
put text "heading.txt" at 10 10
start video "cannon.mpeg" at 30 30
if (user click) start audio "hello.au" ....
Fig 2. Description d'un document au moyen de scripts
(Lingo)
[Table des
matières]
4.2 L'interface de visualisation et d'édition du scénario
dans Director
En plus de la vue "time-line", Director offre à l'auteur:
- Un "story-board", qui lui permet de voir les points clés
(identifiés par des marques dans le timeline) de son scénario.

Fig 3. "Story board" de Director
- Dans cette vue, l'auteur a un récapitulatif de tous les points
clés de son document par ordre chronologique. Le système lui
permet de mettre des annotations à côté.
- Une interface de contrôle de la présentation dans le
document:

Fig 4. Interface de contrôle de la
présentation
- C'est par cette interface que l'auteur peut visualiser son document avec
des facilités de manipulation: avance, avance rapide, stop, ....
- Une fenêtre d'édition des scripts

Fig 5. Interface Script
- Une liste des objets graphiques présents dans le scénario.

Fig 6. Liste des objets présents dans le
scénario
[Table des
matières]
4.3 Analyse de la visualisation dans Director
Le problème de visualisation du scénario dans Director se
pose à la fois en termes de placement d'objets sur un axe temporel
absolu, de visualisation d'un script et de liens entre ces deux vues. Director
n'offre actuellement aucune vue graphique des scripts, le lien entre les
scripts et l'axe temporel est fait de manière très rudimentaire
par les marqueurs étiquetés. Ce n'est pas suffisant car l'auteur
ne voit pas quel script fait référence à une
étiquette donnée. La structure de navigation du document offerte
au lecteur est donc complètement cachée à l'auteur.
Si on considère uniquement l'interface de placement temporel,
l'analyse que l'on peut en faire est la suivante :
- La facilité avec laquelle on voit localement quels sont les objets
qui démarrent et finissent en même temps.
- La difficulté de parcours du document et l'absence de
mécanisme de zoom qui permettrait de mieux gérer les
scénarios de grande taille. C'est le problème du passage
à l'échelle.
- Le non respect du critère d'honnêteté car deux objets
qui se succèdent sur des axes ne sont pas obligatoirement joués
l'un après l'autre du fait de scripts associés qui peuvent
bouleverser ces placements.
- La liaison avec les autres fenêtres est difficile (par exemple, il
est malaisé de voir quels objets sont présents à un
moment donné).
[Table des matières]
5 Approche opérationnelle : l'exemple de CMIFed
CMIFed est l'un des tous premiers
systèmes d'édition/présentation de documents
multimédia développé par une équipe du domaine de
la recherche. Il est issu d'une équipe du laboratoire CWI
d'Amsterdam.
[Table des matières]
5.1 Construction du scénario temporel
La construction d'un scénario se fait en trois étapes:
[Table des matières]
5.2 L'interface de visualisation et d'édition du
scénario
CMIFed offre à l'auteur deux interfaces
d'édition/visualisation:
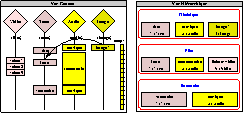
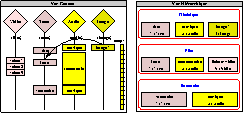
- La vue hiérarchique (fenêtre de droite de la Fig 7
):
elle donne à l'utilisateur la structure du document. Les objets qui
vont se dérouler en séquence sont positionnés les uns au
dessus des autres, alors que les objets qui vont se jouer en parallèle
sont positionnés horizontalement.
Le système autorise la présence de niveaux de
hiérarchie vides (pour faciliter la phase d'édition du
scénario) et permet de grouper les objets.
- La "channel view" (fenêtre de gauche de la Fig
7
) :
c'est un "time-line" modifié qui montre les informations temporelles
par un axe absolu, l'usage des ressources logiques et les arcs de
synchronisation.

Fig 7. CMIFed
[Table des
matières]
5.3 Analyse de l'interface de visualisation
Plusieurs critiques peuvent être faites sur ce mode de
visualisation:
- Complexité de la phase d'interprétation de la "channel
view", lorsque le nombre d'arcs devient important (problème du passage
à l'échelle). On peut aussi regretter que la
décomposition hiérarchique n'est pas utilisée pour
réduire la complexité de la vue temporelle (la "channel view").
- Problème d'honnêteté, l'axe de temps absolu est
bouleversé par l'usage des arcs de synchronisation : ceux-ci remettent
en cause les placements des objets et ces modifications ne sont pas
répercutées dans les différentes vues. Par exemple, sur
la Fig 7
deux objets sont liés par un arc de synchronisation qui peut exprimer
que l'introduction doit être présentée 15 secondes
après le début de la présentation de l'image. Cette
information ne modifie pas le placement des objets construit à partir
de la vue hiérarchique par rapport à l'axe temporel absolu. Elle
n'est pas non plus répercutée dans la vue hiérarchique,
ce qui fait que les deux fenêtres ne contiennent pas la même
information. De plus, la vue hiérarchique nous dit que les trois
composants du noeud film sont en parallèle, la "channel view", elle,
nous montre vaguement que ces objets ont un instant en commun.
- Absence de mécanismes de liaisons entre les vues, qui rend la
tâche de liaison complexe pour l'auteur. Cette difficulté est
accentuée par le fait que l'on perd de l'information entre les deux
vues (ordonnancement des objets composites).
[Table des matières]
6 Approches fondées sur l'utilisation de contraintes
Une idée commune aux approches fondées sur l'utilisation de
contraintes est de permettre à l'auteur de ne pas fixer
précisément les durées de chaque objet, mais de laisser
le système les calculer en fonction des contraintes exprimées
par l'auteur.
Chaque objet multimédia est caractérisé par trois
valeurs:
- durée minimum ;
- durée idéale ;
- durée maximum.
C'est un moyen de tenir compte de la flexibilité des objets: leur
capacité à être présentés avec des
durées variables. Par exemple, un auteur qui tient à
présenter une image durant la présentation d'une vidéo
qui doit elle même être présentée en même
temps qu'une image, déclare dans son scénario les contraintes de
placement existantes entre les objets. Le système calcule le temps de
présentation de chacun de manière à respecter les
contraintes. On parle de "formatage temporel" par comparaison au formatage
spatial.
Un des problèmes qui apparaît de manière
évidente dans ces approches est la notion de cohérence du
scénario temporel qui caractérise le fait qu'il existe au moins
une solution de placement. Ce problème ne fait pas partie des
préoccupations du stage présenté dans ce rapport.
Les contraintes portent soit sur les instants de début et fin,
c'est le cas de FireFly ci-dessous présenté, soit sur les
objets, c'est le cas d'ISIS (section 6.2) et de Madeus
présenté dans la section 6.3.
[Table des matières]
6.1 Contraintes sur les instants : l'exemple de FireFly
FireFly est un système de
création, d'édition et de présentation de documents
multimédia. C'est un prototype élaboré en même
temps que CMIFed et issu d'un laboratoire de recherche américain. Le
système permet à l'auteur de synchroniser des données
multimédia et de spécifier des points d'interaction dans le
document avec l'utilisateur. Le système Firefly permet de manipuler
différents types de données multimédia comme le texte, le
son, l'image et la vidéo mais aussi des liens hypermédia et des
programmes (instructions de présentation).
Des contraintes temporelles sont associées entre les instants de
début et de fin des objets. Les contraintes sont de deux types, ce sont
soit des contraintes de simultanéité soit des contraintes de
précédence. Dans les deux cas les relations peuvent être
spécifiées de manière souple en permettant des marges
maximales et minimales sur les délais de synchronisation.
L'édition du document multimédia se fait de manière
progressive par adjonction incrémentale:
- d'objets multimédia ;
- de contraintes de synchronisation des événements ;
- d'associations d'événements internes aux objets
spécifiés.
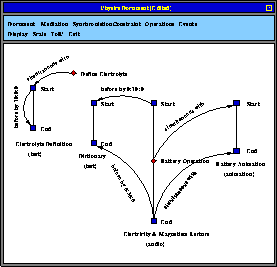
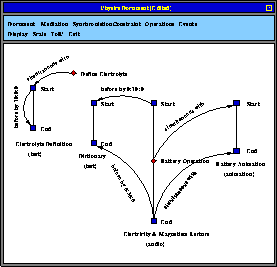
Dans la vue ci-dessous, qui sert à la fois d'interface de
visualisation et d'édition, le système offre une visualisation
du graphe de contraintes. Pour cela, les objets sont représentés
par leur instants de début et fin. Les contraintes sont
représentées par des arcs entre des instants.

Fig 8. Le système FireFly
On peut remarquer que cette vue tend à induire une mauvaise
compréhension du scénario. La représentation choisie
induit un certain nombre de problèmes :
- Honnêteté : la disposition du graphe induit implicitement un
axe temporel de haut en bas (du fait des placements des instants de
début et de fin). Dans l'exemple de la figure Fig
8
on a tendance à mal interpréter l'enchaînement de
certains événements. Par exemple, on a tendance à croire
que la "Battery Operation" et le "Dictionnary" commencent en même temps,
alors qu'il y a un décalage de 10s entre les deux.
- Observabilité : à chaque objet sont associées des
durées minimale, maximale et optimale, or ces informations
n'apparaissent nul part.
- Passage à l'échelle : on peut aussi s'interroger sur la
facilité de compréhension de cette vue lorsque le
scénario devient un peu plus complexe. Ce problème est d'autant
plus crucial que FireFly ne propose pas de moyen de décomposer le
document de manière hiérarchique.
[Table des matières]
6.2 Contraintes sur les intervalles: l'exemple d'ISIS
Le système Isis est un prototype de
recherche développé au sein du laboratoire IBM RESEARCH
CENTER.
La création d'un document multimédia est constituée de
cycles de phases de validation et de composition. On relie les objets
multimédia en mettant des contraintes entre eux. On obtient ainsi un
ensemble de solutions.
Les contraintes pouvant être placées entre les objets sont
:
- co-start(m1 , m2, ... , mn): les objets
mi démarrent en même temps ;
- co-end(m1 , m2, ... , mn): les objets
mi finissent en même temps;
- co-meet(m1 , m2, ... , mn): les objets
mi se succèdent ;
- co-occur(m1 , m2, ... , mn): les objets
mi se déroulent en même temps.
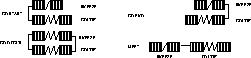
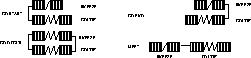
L'interface de visualisation d'ISIS (Fig 11
) qui sert aussi d'interface d'édition permet de visualiser la
flexibilité de certains objets (métaphore du ressort) et toutes
les relations entre les objets. En effet, chaque relation se traduit
directement par une structure graphique (Fig 9
).

Fig 9. Représentation des opérateurs dans
ISIS
|
Co-start (Bear, Delay)
Meet ( Delay, Baloo)
Co-end (Pond, Baloo)
Co-start ( Pond, Waltz)
Co-end (Waltz, Bear)
|

|
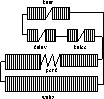
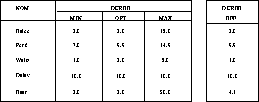
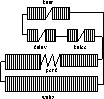
Fig 10. Un exemple de scénario simple

Fig 11. Représentation graphique du scénario
(Fig 10
)
Dans la Fig 11
on visualise la solution qui satisfait au mieux les durées optimales
de chaque objet. Ici, les durées affectées à chaque objet
sont données dans le tableau de la Fig 10
.
Le modèle de représentation choisi, qui essaye de faire
cohabiter des informations temporelles avec des informations sur les
contraintes entres les objets peut entraîner une compréhension
inexacte du scénario de la part de l'auteur. Plusieurs problèmes
sont mis en avant par cette représentation :
- Honnêteté : en effet, dans l'exemple de la Fig 11
, l'auteur peut être amené à faire mentalement le lien
entre la taille des objets et leur durée, ce qui n'est pas le cas, cela
se voit bien sur la figure. Ainsi "Baloo" qui a une durée trois fois
plus grande que celle de "Delay" a la même taille que lui sur la vue
graphique. De plus, malgré le lien explicite entre "Bear" et "Waltz" on
n'a pas l'impression que ces deux objets terminent en même temps. De la
même façon, la représentation explicite choisie pour le
"meet" fausse l'impression que l'on a du scénario (ie: les deux objets
ne sont pas collés l'un derrière l'autre).
- Le mode de représentation, qui permettrait de montrer plus
d'informations temporelles que ce qui est fait (par exemple dans ce cas toutes
les informations temporelles sont connues) se limite en fait à
être une représentation graphique du graphe de contraintes. De
plus aucune manipulation n'est possible.
- Passage à l'échelle : on peut aussi ce demander ce qu'il va
se passer lorsque le scénario va devenir complexe, et comment l'auteur
fera pour comprendre les enchaînements de son document.
[Table des matières]
6.3 Contraintes d'intervalles: l'exemple de Madeus
Madeus est un prototype développé au sein du projet
opéra . Les particularités de
l'approche choisie dans Madeus sont:
- La différenciation de deux types d'objets:
- Objets contrôlables: leur durée de présentation peut
être librement fixée par le système entre deux bornes.
C'est le cas par exemple des objets de type texte. On peut leur associer une
borne minimale pour assurer la lisibilité de leur contenu et une borne
maximale infinie (ce sont les objets flexibles dans Isis).
- Objets incontrôlables: leur durée de présentation ne
sera connue qu'à l'exécution du scénario car: soit elle
dépend de facteurs dynamiques comme la charge de la machine ou du
réseau (cas d'une vidéo), soit elle est par nature
indéterministe comme une interaction utilisateur. On peut dans le
premier cas donner des bornes minimales et maximales sur la durée en
considérant des critères de qualité de
présentation des objets.
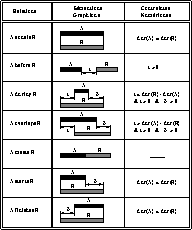
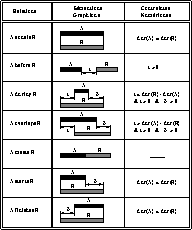
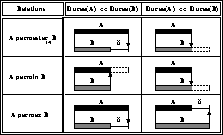
- L'utilisation des opérateurs d'Allen ()
comme jeu de contraintes augmentés de trois opérateurs
supplémentaires (Fig 13
). Allen a défini l'ensemble de toutes les positions relatives que
peuvent avoir deux intervalles placés sur un axe temporel. Nous en
présentons sept dans la Fig 12
, les six autres s'obtiennent en prenant les placements symétriques (le
symétrique de l'opérateur "equal" est lui-même). La
sémantique intuitive de ces opérateurs est donnée dans le
tableau de la Fig 13
. Madeus utilise les opérateurs d'Allen comme autant de contraintes que
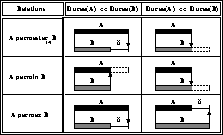
souhaite voir respecter l'auteur du scénario. Il peut en plus
quantifier les délais libres introduits par certains opérateurs
(before, during, overlpas qui deviennent before(t), during(t), overlaps(t)) et
utiliser une des trois contraintes supplémentaires : parmin, parmax,
parmaster, présentées à présent:
- A parmax B, qui est la disjonction de A start B et B start A ;
- A parmin B, qui exprime l'interruption de l'objet le plus long par l'objet
le plus court ;
- A parmaster(A) B, qui est équivalent à A Parmin B
si A est plus court que B, ou à B start A si A est plus long que B. Par
conséquent la durée de B est conditionnée par celle de A
qui a été désigné comme le maître de la mise
en parallèle.

Fig 12. Les opérateurs d'Allen

Fig 13. Les opérateurs supplémentaires
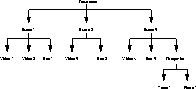
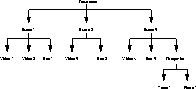
- La définition d'une structure hiérarchique du document qui
n'est pas comme dans CMIFed le support de la composition temporelle (ie: les
noeud de l'arbre ne portent pas les opérateurs temporels). Par exemple,
sur la hiérarchie de la Fig 14
, il est possible de placer des opérateurs entre les 3 scènes ou
entre les objets Son 3, Video 4, et le groupe composite, mais il est interdit
de placer directement des contraintes entre Photo 1 et Son 3 ou entre Son 1 et
Son 2.

Fig 14. Exemple de hiérarchie d'un document
multimédia
- La création d'un document multimédia se fait par la
création de la structure hiérarchique et la définition de
contraintes entre les objets. A tout moment l'auteur peut ajouter un objet
dans la hiérarchie et/ou ajouter des contraintes.
- La modélisation des liens hypertextes par des attributs
associés aux objets du document multimédia. Ces attributs
contiennent le type du lien (inclusion ou hypermédia) et la destination
qui doit être un objet composite. Par exemple l'objet Photo 1 peut avoir
un attribut du type hypermédia qui pointe sur scène 1. Cela
signifie que lors de la présentation du document, le texte 1 sera une
zone activable : si on clique sur texte 1 , la scène 3 est
arrêtée et la scène 1 est lancée.C'est liens
peuvent être de différentes natures :
- Inclusion, dans ce cas lorsque le lien est activé, un objet (qui
peut être un objet composite) est inséré dans le document
en cours.
- Référence, dans ce cas lorsque le lien est activé le
document en cours est stoppé, et on présente l'objet
désigné par le lien. Cet objet peut être de deux types:
- Objet du document, dans ce cas on présente un objet du document
courant.
- Document à l'extérieur du document courant, cela permet la
navigation entre les documents.
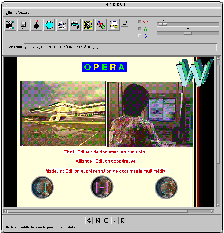
- L'interface de visualisation et d'édition du scénario
- Comme nous l'avons dit dans l'introduction, actuellement seulement deux
vues sont offertes à l'auteur. La première est celle dans
laquelle s'effectue la présentation du document (Fig
15
), la seconde n'est qu'une représentation textuelle du scénario
Fig 16
.

Fig 15. Vue de présentation

Fig 16. Vue du source textuel
Les besoins liés à la visualisation du scénario seront
présentés en détail dans le chapitre suivant puisqu'ils
sont au coeur du sujet d'étude présenté dans ce
mémoire.
[Table des matières]
7 Conclusion
En conclusion, nous pouvons dire que les besoins en visualisation du
scénario temporel d'un document multimédia sont propres à
l'approche choisie pour exprimer le scénario temporel. L'édition
à base de contraintes soulève le problème
spécifique de visualisation d'un ensemble de placements possibles
d'objets. Aucun des environnements fondés sur cette approche (le
système HPAS qui n'a pas été
présenté ici n'offre, lui aussi, qu'un équivalent
graphique des contraintes) n'apporte de réponse satisfaisante à
ce problème. Madeus en plus de cet aspect ajoute plusieurs
problèmes supplémentaires: la structuration hiérarchique,
la visualisation de données incertaines, la visualisation d'un grand
nombre d'opérateurs différents, etc.
Nous retenons de cette analyse les trois points suivants :
- L'utilisation des "time-lines" (utilisés à la fois dans
Director et CMIFed) est un moyen simple et efficace de montrer le placement
relatif de deux objets et permet d'avoir une vue précise du document
à chaque instant. Cependant, elle n'est une bonne solution que pour des
petits volumes de données.
- Le problème du passage à l'échelle doit être
traité avec beaucoup d'attention car c'est une critique qui peut
être faite à tous les systèmes présentés
ici. Nous voyons avec CMIFed que le fait de décomposer
hiérarchiquement le document ne résoud pas nécessairement
ce problème.
- La satisfaction des critères d'honnêteté et
d'observabilité nous apparaît comme deux points essentiels car
nous avons vu qu'une difficulté commune à tous ces
systèmes est de donner à l'auteur la possibilité
d'observer le véritable placement temporel qui découle de sa
spécification.
Notes :
(1)