
Une idée commune aux approches de spécification du scénario temporel d'un document multimédia fondées sur l'utilisation de contraintes est de permettre à l'auteur de ne pas fixer précisément les durées de chaque objet ainsi que leur date de démarrage, mais de laisser le système les calculer en fonction des contraintes exprimées par l'auteur.
Pour cela, chaque objet multimédia est caractérisé par trois valeurs:
C'est un moyen de prendre en compte la flexibilité des objets: leur capacité à être présentés avec des durées variables. Par exemple, un auteur qui tient à présenter une image durant la présentation d'une vidéo qui doit elle même être présentée en même temps qu'une image, déclare dans son scénario les contraintes de placement entre les objets. Le système calcule le temps de présentation de chacun de manière à respecter les contraintes. On parle de "formatage temporel" par analogie au formatage spatial.
Un des problèmes qui apparaît dans ces approches est la notion de cohérence du scénario temporel qui caractérise le fait qu'il existe au moins une solution de placement. Ce problème ne fait pas partie des préoccupations du stage présenté dans ce rapport.
Les contraintes portent soit sur les instants de début et fin, c'est le cas par exemple de FireFly où l'auteur indique que deux instants doivent être simultanés ou en séquence, soit sur les objets, c'est le cas d'ISIS et de Madeus où l'auteur indique que deux objets doivent être joués en même temps, l'un après l'autre ...
Madeus est un prototype développé au sein du projet opéra . Les particularités de l'approche choisie dans Madeus sont:
Ce sont à présent ces quatre points qui vont être à présent détaillés.

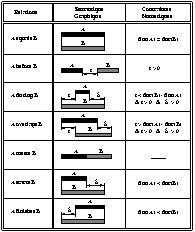
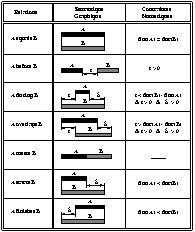
Fig 0. Les opérateurs d'Allen

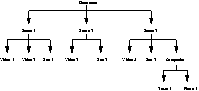
Fig 1. Exemple de hiérarchie d'un document multimédia
Dans le cadre du DEA nous avons proposé une première solution partielle pour répondre au besoin de visualisation. Cette solution ne prenait en compte ni la flexibilité des objets, ni les opérateurs d'interruptions. Le principe de cette solution est le suivant : visualiser un placement des objets qui respecte les contraintes du scénario, et donner la possibilité à l'auteur de déplacer les objets dans la limite autorisée par le scénario, afin de parcourir l'ensemble des placements possibles. Par conséquent la seule flexibilité prise en compte dans ce travail provient des relations qui comme le Before ou le During introduisent des délais pouvant prendre différentes valeurs. Nous allons à présent détailler cette première solution.
Les contraintes introduisent trois types d'éléments dans la vue scénario :
Le placement choisi essaie de minimiser la visualisation de fausses informations (pas d'alignement d'objets s'il n'est pas imposé par le jeu de contraintes) et la superposition des objets et des relations lors du placement vertical des objets.
La représentation explicite des objets, des contraintes et des délais introduits par ces contraintes permet une interprétation directe du scénario sans nécessairement avoir recours à la vue textuelle.

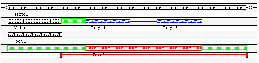
Fig 2. Visualisation du scénario temporel
Les objets qui sont reliés à l'objet sélectionné par des contraintes rigides sont colorés en bleu. Ces objets sont solidaires de l'objet sélectionné dans ses déplacements. Sur notre exemple, c'est le cas des objets Image1 et Image2. Les intervalles qui jouent le rôle d'amortisseur (entre les objets fixes et les objets qui bougent) sont colorés en vert. C'est le cas des trois délais flexibles de notre exemple.
L'idée majeure de la visualisation dynamique du scénario est d'offrir la possibilité à l'auteur de manipuler la vue scénario par déplacement des objets représentés dans cette vue. L'objectif est de permettre à l'auteur d'accéder à l'espace de solutions du scénario, grâce aux actions qu'il effectue sur cette vue.
L'auteur peut déplacer l'objet sélectionné dans tout son intervalle de validité, le système de visualisation mettant à jour au fur et à mesure du déplacement la représentation de la solution correspondante. Il est intéressant de noter que les limites de ce déplacement correspondent toujours à l'absorption complète d'un délai flexible du scénario. Par conséquent, et c'est là un des avantages de notre solution, l'auteur peut comprendre facilement la raison d'un blocage. En effet, grâce au mécanisme de liaison avec la vue textuelle, il peut en cliquant sur le délai en question connaître la relation qui l'a engendré.
Le besoin d'offrir à l'auteur le moyen de percevoir l'enchaînement temporel d'objets de composants différents rend complexe le problème d'intégration de la hiérarchie, puisque toute méthode de représentation de la hiérarchie (arbre, structure indentée, arbre conique) est non satisfaisante.
Nous avons donc opté pour un affichage de la hiérarchie à l'intérieur de la vue du scénario temporel tout en permettant à l'auteur de se focaliser sur la structure hiérarchique par une méthode de filtre, activé à la demande, qui supprime les informations temporelles (partie gauche de la Fig 3 ). Sur la partie droite de cette figure les mêmes composants (scène1, scène2, musique de fond) sont représentés avec leur contenu et les relations temporelles, ce qui permet à l'auteur de percevoir le placement dans le temps de tous ces objets). Sur la partie droite de cette figure les mêmes composants (scène1, scène2, musique de fond) sont représentés avec leur contenu et les relations temporelles, ce qui permet à l'auteur de percevoir le placement dans le temps de tous ces objets.

Fig 3. Visualisation temporelle et hiérarchique
Au cours de ce chapitre nous avons présenté l'approche prise dans Madeus pour l'édition d'un document multimédia, ainsi qu'une première réponse aux problèmes de visualisation graphique du scénario temporel. Celle-ci a permis de dégager un principe de base en considérant uniquement un sous ensemble des scénarios exprimables dans Madeus. Deux points majeurs n'y sont pas intégrés: la flexibilité des objets et les opérateurs d'interruption. L'intégration de ces deux points fait l'objet du coeur de ce mémoire et des chapitres suivants.