Tayeb L. May 2002.
Tayeb.Lemlouma@inrialpes.fr
One of the important sides of the multimedia content
adaptation concerns the adaptation of media resources that can be used inside
a multimedia document or scenario. Such resources can be images, videos, audio
files or streams, etc. In order to deliver an adapted content to a limited device,
the structure adaptation of the document that uses different resources is necessary
but not sufficient. To complete the work of the structural adaptation, media
transformation must be ensured.
Here we present some results about some media transformation that we have developed:
a) Images conversion
b) Images compression
c) Images resizing
The technique (a) is used when the client doesn't support a particular format
of images. Technique (b) is used to deal with some constraints such as the image
resolution or the available network bandwidth, etc. Finally, technique (c) can
be used when the displaying zone of a device is limited and can't display the
entire original resource.
The transformation methods are tested using a Java
servlet at the server side.
The followed scenario is:
1- The client sends some information about its
profile (supported format, wanted image resolution, displaying size) and the
URL of the resource (an image existing in a remote server)
2- Our server retrieves the resource from the original server
3- Our server applies the appropriate transformation(compressing, conversion or resizing)
4- Our server sends the adapted content to the client
Here are some examples
1- Images'
Conversion Example
The original resource (original server: http://www.musee-dauphinois.fr/03patri/img/visg/imgfiche/decouver.gif) :

The transformed resource:

Evaluation:
The resource time downloading from the original server: 661 ms
The original resource size: 59075 bytes
The resource time transformation: 510 ms
Transformation method: Conversion to JPG ( with 80% of compression)
The new resource size: 14714 bytes
The size gain: 44361 bytes
2- Images
Compression Example
The original resource (original server: http://www.upmf-grenoble.fr/upmf/actualites/images/Grenoble_bulles.jpg) :

The transformed resource:

Evaluation:
The resource time downloading from the original server: 50 ms
The original resource size: 24635 bytes
The resource time transformation: 481 ms
Transformation method: JPEG compression of 80%
The new resource size: 13998 bytes
The size gain: 10637 bytes
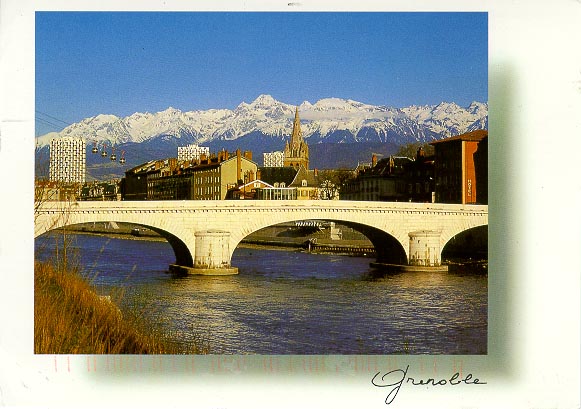
3- Images Resizing Example
The original resource (original server: http://www.eecs.harvard.edu/~nr/noweb/gallery/postcards/rafael-front.jpg):

The transformed resource:

Evaluation:
The resource time downloading from the original server: 1001 ms
The original resource size: 66481 bytes
The resource time transformation: 160 ms
Transformation method: Resizing from "581x409" to "142x100"
The new resource size: 27746 bytes
The size gain: 38735 bytes